En esta página encontraréis la documentación oficial de LightSlider, en ella podremos ver ejemplos y podremos copiar los scripts y estructuras html que necesitemos: Ir a lightslider .
Existen diferentes tipos de sliders, tenemos desde sliders de texto simple sin imagenes, como sliders integramente de imagenes, hay muchos tipos: sliders responsive, sliders con el ancho autoadaptable, con altura adaptable etc, los podemos ver todos en la documentación oficial donde también encontraremos los scripts y las estructuras html necesarias.
Para usar LightSlider primero crearemos una fila nueva en divi, luego añadiremos a esta fila un módulo de código, es este pegaremos el código js necesario, este será el script de inicialización y configuración de lightSlider

Como vemos hemos añadido el código del script, aquí podemos configurar varias cosas, por ejemplo el apartado "thumbItems" corresponde a la cantidad de fotos que se mostraran, y el apartado "speed" la velocidad en la que se muestran.
Una vez configurado el script añadiremos en la misma fila otro módulo de código, en este ira la estructura html que necesitemos

Solo deberemos sustituir las imágenes con las nuestras de la biblioteca de medios, esto lo haremos sustituyendo los links de las imágenes por los links de las nuestras, hay que tener en cuenta que la estructura html cambiará segun el slider que queramos usar, debemos usar la estructura que nos necesite nuestro slider, enla documentacion con cada ejemplo viene su estructura html.
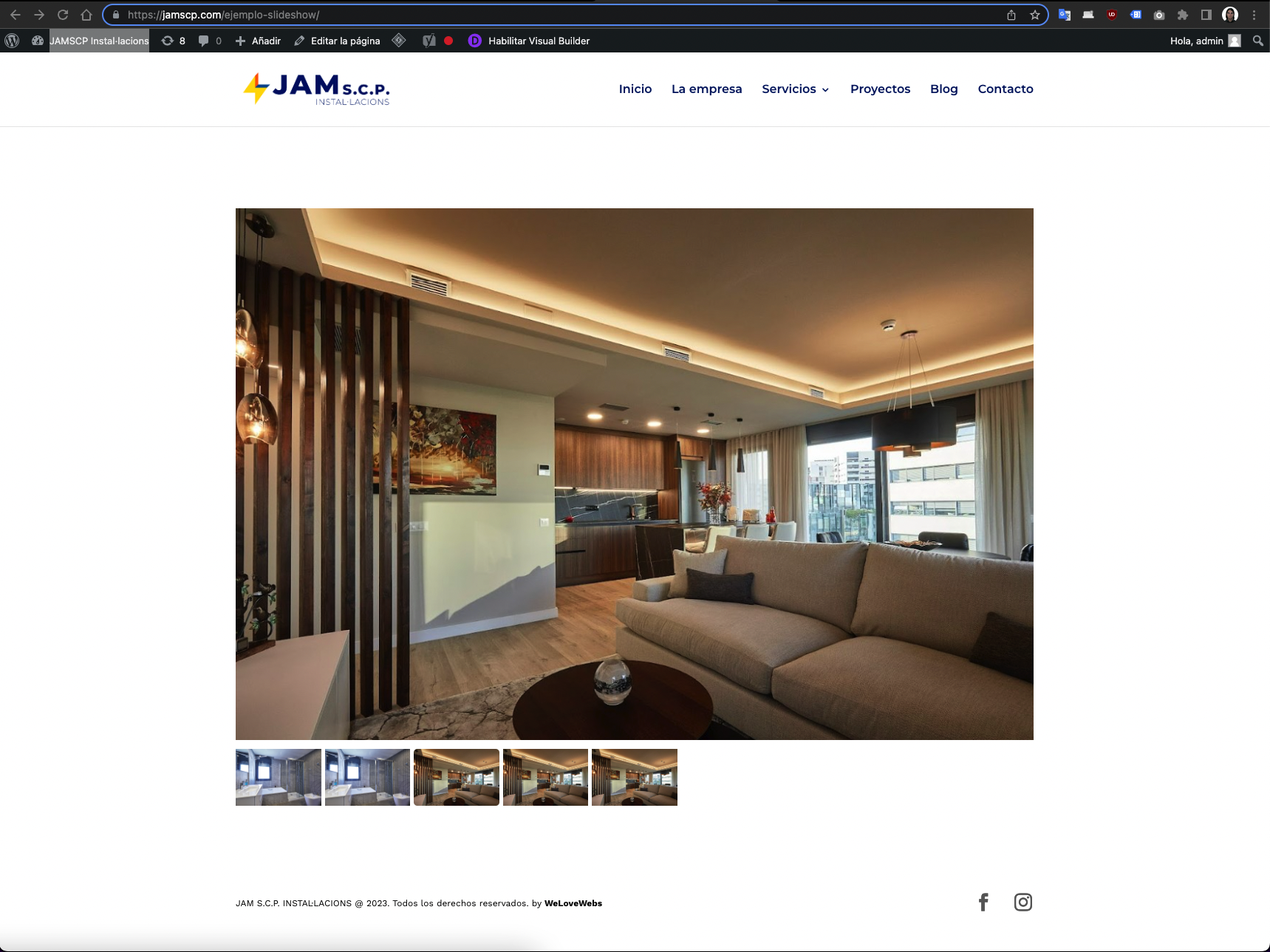
Y aquí podemos ver como quedaría.